안녕하세요. 쏠라입니다. 👋
요즘 웹디자인을 보면 아이콘이 굉장히 많이 들어가는데요.
하나하나 작업하려면 공수가 많이 들어갑니다.
하지만, 디자이너가 하나씩 작업할 필요없이
아이콘을 무료로 제공해주는 사이트들이 있는데요.
오늘은 웹디자인할 때 꼭 필요하 아이콘 무료 사이트 3곳을 알려드리도록 하겠습니다.

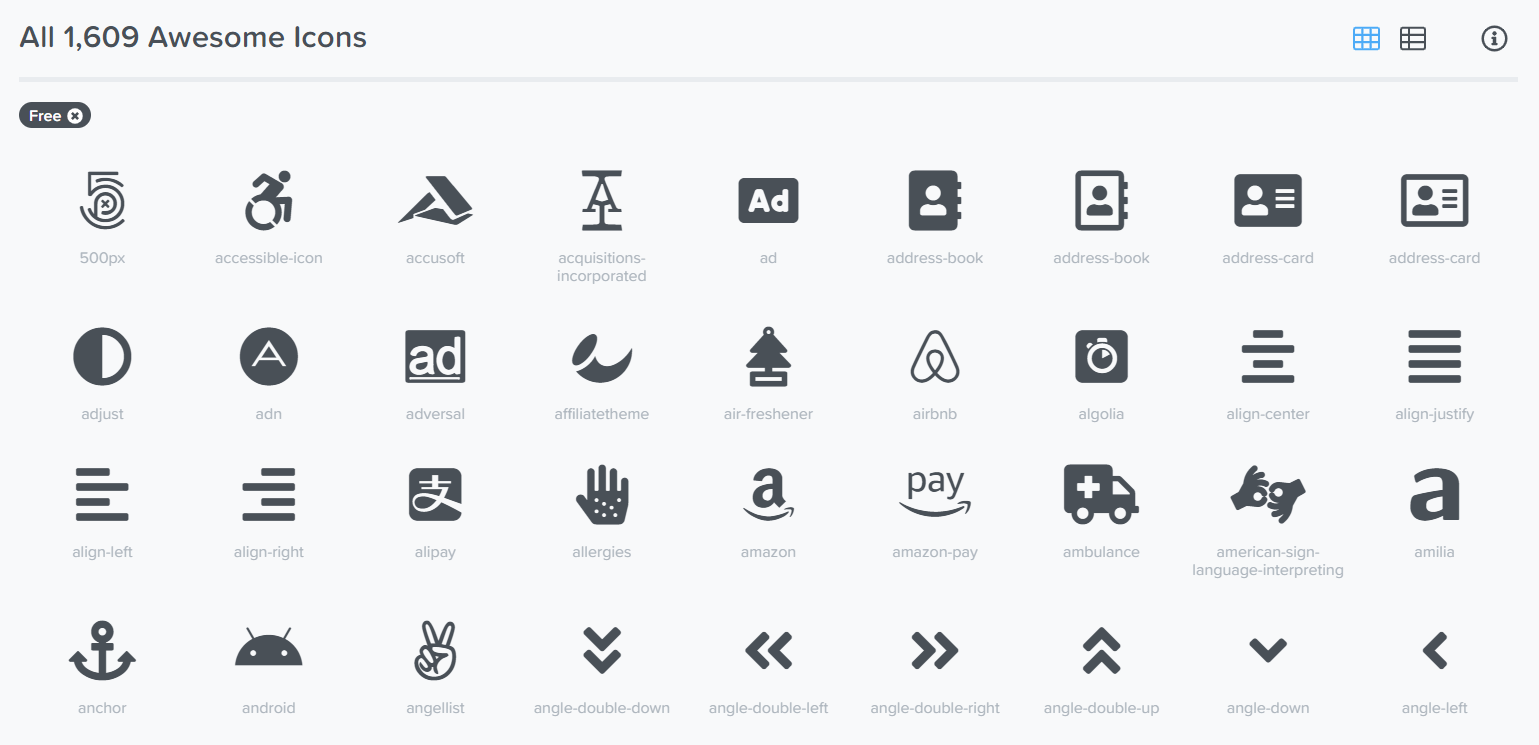
1. Font Awesome (폰트어썸)
fontawesome.com/icons?d=gallery

혹시 아직 폰트어썸을 모르시는 분들이 계시다면,
즐겨찾기를 꼭 하시라고 말씀드리고 싶습니다.
현재 1,500개가 넘는 아이콘을 무료로 제공하고 있으며
활용하기도 쉽다는 것이 큰 장점입니다.

다양한 타입을 제공하며, HTML과 연동 되어있어
아래와 같이 코드를 입력하면 웹에서 바로 사용할 수 있습니다.👍
<i class="fas fa-arrow-up"></i>2. ICONS8 (아이콘스8)

아이콘스는 폰트어썸보다 더 많은 무료 아이콘을 제공하고 있는데요.
사진만 봐도 더욱 다양한 스타일의 아이콘이 있는 것을 알 수 있습니다.
무려 147,400개의 아이콘을 제공하고 있습니다.
다만 사용하기는 폰트어썸보다 조금 불편한데요.

다운로드나 HTML삽입 코드를 확인할 때는 로그인을 해야합니다.
그리고 폰트어썸이 HTML과 연동되어있다면,
ICONS8은 그냥 이미지로 삽입하는 방식입니다.
또 ICONS8 아이콘을 사용할 경우에 페이지에 출처 링크를 심어야합니다.
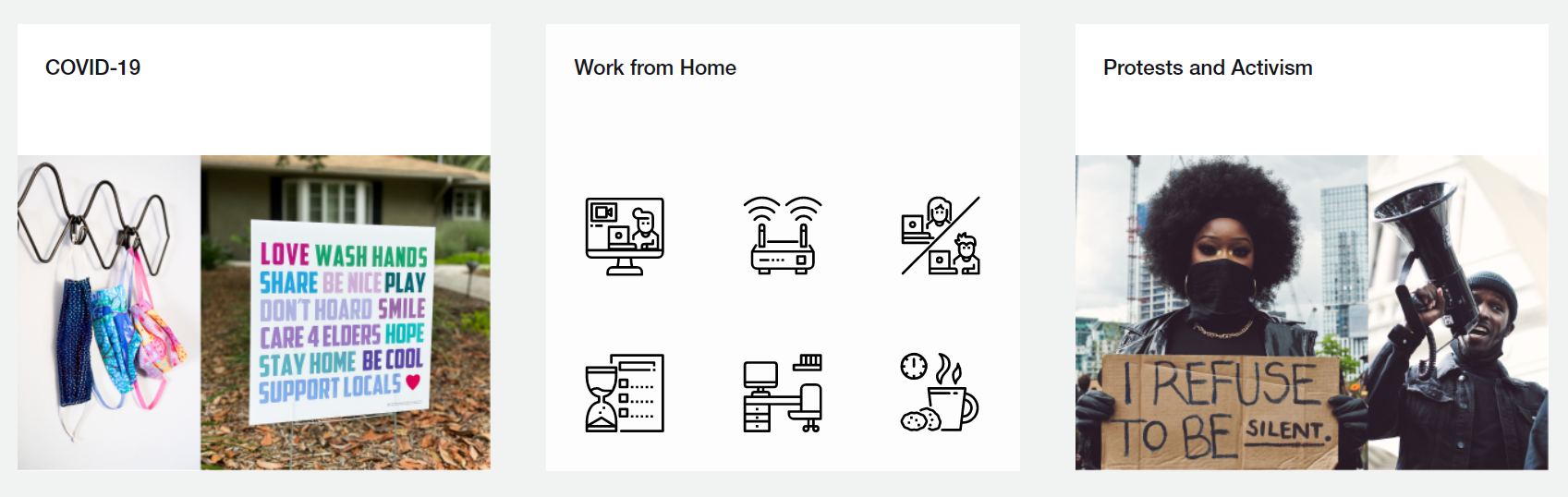
3. The Noun Project (더노운프로젝트)

the noun project는 깔끔하고 섬세한 느낌의 아이콘을 제공하는 사이트입니다.
조금 더 독특하고, 디테일한 느낌의 디자인을 할 때 사용하기 좋습니다.
the noun project 역시 300백만개가 넘는 아이콘을 제공하고 있는데요.

아무래도 재택근무, 코로나 등 현재 상황에 맞는 아이콘들을
계속 디자인하여 업데이트하기 때문에 시의성 높은 아이콘들이 많아지고 있습니다.

단, 다운로드에는 몇 가지 제약이 있는데요.
회원가입은 물론이고, 100px이 넘으면 attribution을 꼭 입력해야합니다.
또한, PNG나 SVG 등 이미지 파일로만 다운로드할 수 있기 때문에
2차 편집 후 이미지 파일을 웹에 업로드하는 과정이 필요합니다.
4. 무료 웹디자인 아이콘 사이트 3곳 비교
| 구분 | Font Awesome | ICONS8 | the noun project |
| 아이콘 수 | 1,609개 | 147,400개 | 300만개 |
| 회원가입 필요 | X | O | O |
| 저작권자 표시 필요 | X | O | △ |
| HTML 연동 | O | O | X |
가장 중요한 항목만 정리해봤을 때 요렇게 정리할 수 있는데요.
개인적인 생각으로는 Font Awesome이 가장 편리하고,
그 이후에는 ICONS8이라고 생각합니다.
빠르고 편리하게 아이콘을 사용하시고 싶으신 분들은 Font Awesome을 사용하시면 좋을 것 같고,
독특하고 다양한 아이콘을 사용하시고 싶으시다면 The Noun Project를 사용해보시는 것을 추천드립니다.
그럼 쏠라는 다음에 더 좋은 포스팅으로 찾아뵙겠습니다.
'디자인 > 디자인 자료 공유' 카테고리의 다른 글
| 무료 영상 소스 다운로드 사이트 Best 5 (2) | 2021.09.02 |
|---|---|
| 퀄리티 높은 목업(Mockup) 이미지를 찾는다면? Dribbble (0) | 2020.10.27 |


댓글